
מה זה עיצוב טוב? עיצוב טוב הוא קודם כול עיצוב שימושי. בין אם מדובר בנעל, במכונית או באתר אינטרנט, עיצוב טוב חייב להיות רגיש לשימוש שיעשה קהל היעד במוצר ולהציע את הפתרונות הנכונים עבורו.
עיצוב טוב הוא גם אסתטי, כזה שימשוך את העין ויגרום לאנשים לרצות לצרוך את המוצר, ובמקרה של אתר אינטרנט – להמשיך ולשוטט בו ולחזור אליו שוב ושוב.
וכשמדובר במוצר דיגיטלי כדאי שחוויית המשתמש תהיה קלה ואינטואיטיבית. הרי לאתר אינטרנט אי אפשר להצמיד חוברת הדרכה.
לכל אלה שמעוניינים בנוכחות אינטרנטית וגם לאלה שכבר יש להם אתר חיפשנו ומצאנו דוגמה נהדרת לאתר של ארגון שהוא שימושי ומוצלח: האתר של ספלאש אינטרנשיונל. מדובר באתר שהושקעו בו מחשבה ומאמץ כדי לפשט את הניווט בו, להעביר את המסרים באופן הישיר והמוצלח ביותר וכך להניע אנשים לפעולה. כך עושים את זה אלכ"רים שרוצים שהגולשים שלהם יבינו מה הם עושים, איזו השפעה יש לעשייה שלהם ואיך אפשר לתרום להם:
ספלאש אינטרנשיונל מכריז על ייעודו בחמש מילים בלבד: ספלאש מטהר מים עבור ילדים (Splash cleans water for kids) ). זהו. קצר. פשוט. ברור מאוד ונטול כל סרבול. יש מקומות שבהם הוא בוחר להרחיב מעט יותר, לשלושה משפטים (ראו הצהרת ייעוד מלאה), אבל באופן כללי המשפט המתומצת הזה משרת אותו היטב.
הבהירות הזאת והיכולת לזקק כך מידע מאפיינות את כל הנוכחות המקוונת של הארגון.
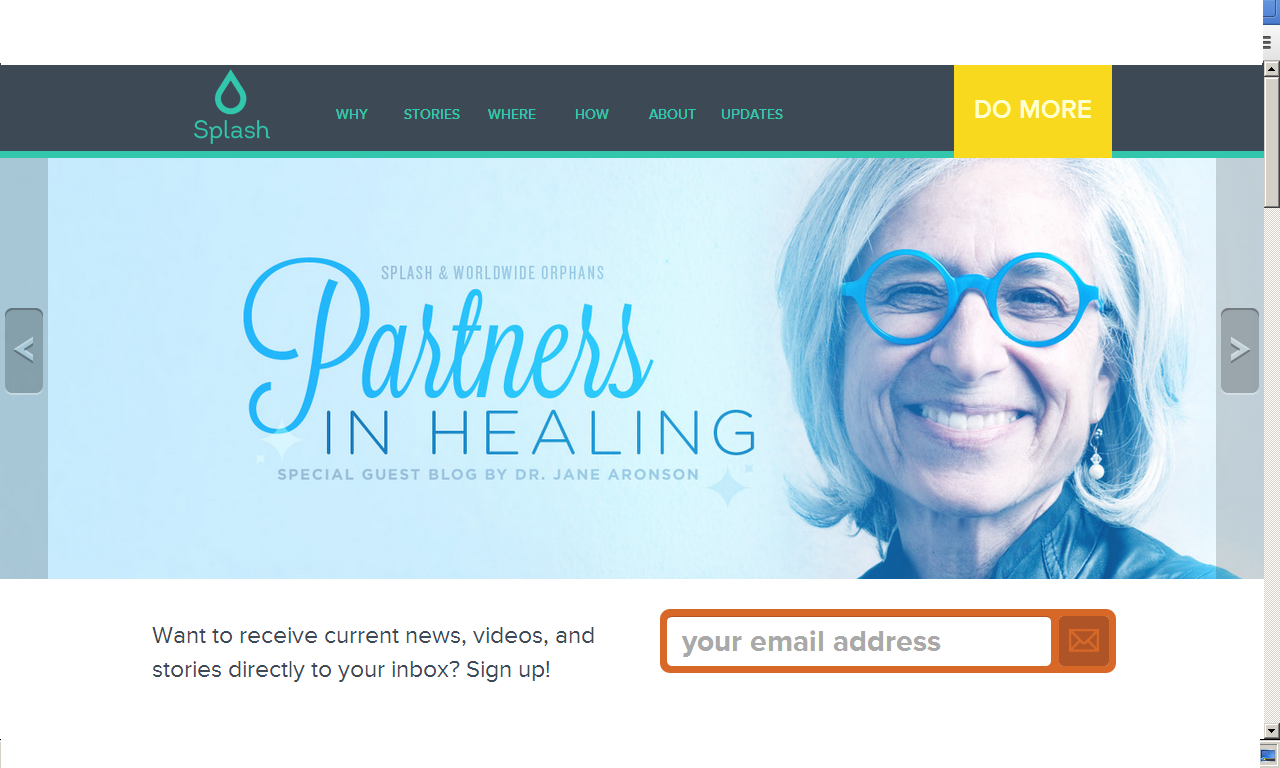
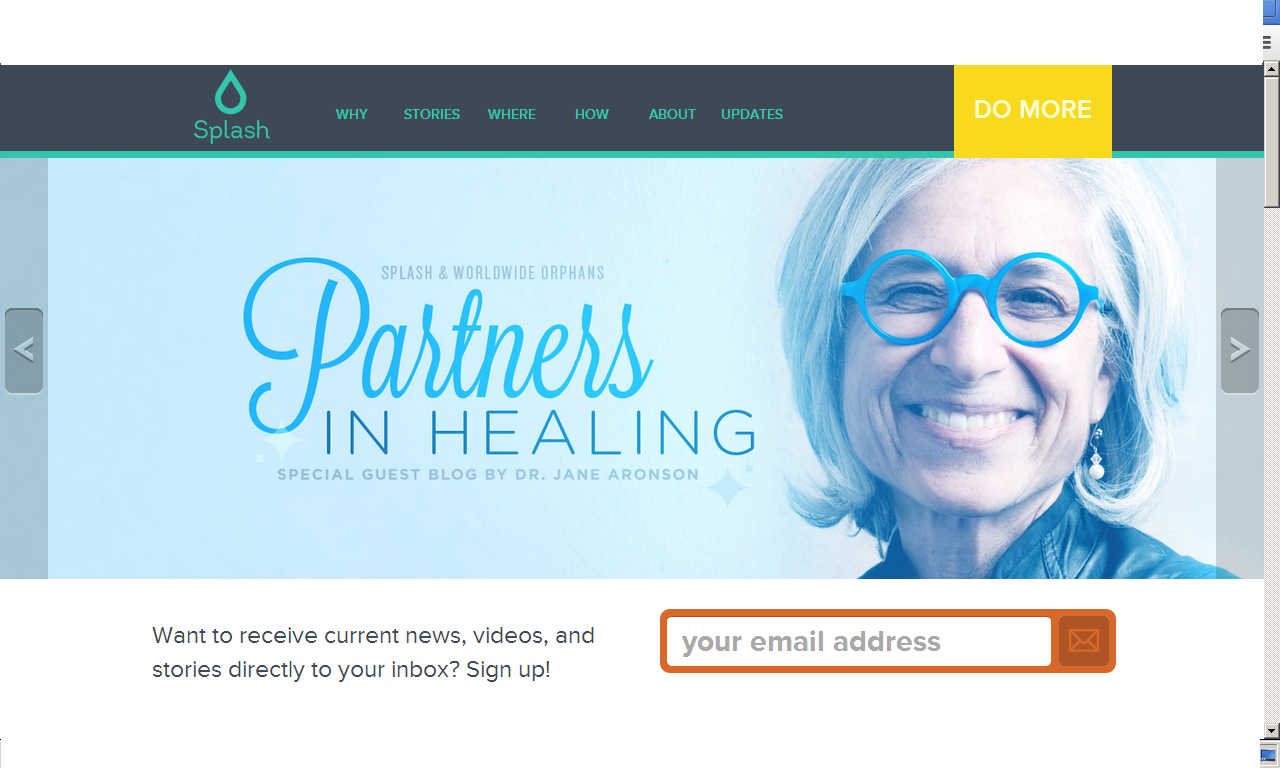
המסך הראשון שנתקלים בו כשנכנסים לאתר של ספלאש (עמוד הבית) מחולק לשלושה חלקים רוחביים בלבד, מקצה אחד של המסך לקצהו השני: שני פסים (עליון ותחתון) ושטח רחב יותר באמצע. כמו משפט הייעוד הקצר, כאן לא מכבידים על העין:

הנושא שבו עוסקים בספלאש הוא מים מזוהמים, אבל מים כאלה לא מעניינים מספיק ויזואלית, ודאי לא אטרקטיביים ולכן ספלאש כמעט לא מציגה תמונות של מים. במקום זאת היא מציגה אנשים ומקומות וביניהם מסרים קליטים.
המסרים שמופיעים בתמונות המתחלפות הם קצרים מאוד, והכותרות גדולות, ברורות וקליטות. אין יותר מרמיזה שהזמנה בצידה: זו רק הכותרת, הפרומו. הקליקו כדי לדעת יותר. היכנסו אלינו.
בעידן הטוויטר הקדחתני מעניין ואפילו אמיץ מצד הארגון להחליט שהתמונות כאן יתחלפו בקצב מתון למדי. מבקר שרוצה לקרוא (אולי לא בשפת אמו) מקבל את הזמן הדרוש לו.
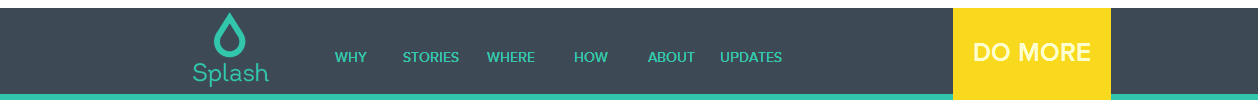
כמו בכל אתר, גם כאן יש סרגל עליון:

לצד הלוגו שש לשוניות, כל אחת מיוצגת על ידי מילה אחת בלבד. לא פשוט לכווץ ולזקק כותרת למילה אחת מבלי לאבד שום ניואנס של משמעות. יש משהו כמעט טלגרפי במידע, אבל הוא מובן מאוד, והפשטות המילולית יוצרת סרגל אלגנטי.
כל שש הלשוניות/המילים פונות לקהל יעד אחד: תורמים ופוטנציאליים: הצורך (WHY), ההצלחות (STORIES), שוב הצורך (WHERE), שוב הצלחות (HOW), מי עומד מאחורי ההצלחות (ABOUT) ושוב הצלחות (UPDATES).
לא כל המידע המובא בלשוניות זהה אבל בכל זאת יש הרבה חזרות. האתר הוא כלי שיווקי, ואין הארגון הזה לא מהסס לחזור על המסרים שלו שוב ושוב כדי להחדיר אותם לתודעת המבקר. החזרות המושכלות והמדודות האלה הן הרבה יותר יעילות מאשר מסה גדולה של מידע שהגולש עלול ללכת בתוכו לאיבוד.
ויש כמובן גם הנעה לפעולה: כפתור ועליו בקשה לתרומה.
הכפתור הזה גדול יותר מהלוגו. הוא מופיע בכל עמוד באתר ותמיד באותו מקום. אי אפשר שלא לראות ואי אפשר שלא להבין. הכפתור הוא לא בצבע האדום הצפוי והמקובל, וההנעה לפעולה היא לא בקשה מפורשת לתרומת כסף (למרות שזאת ללא ספק הכוונה). הבקשה היא פשוט לעשות יותר: DO MORE.
היכולת לקחת משהו כל כך מוכר ולרענן אותו במלל ובצבע משרת שתי מטרות: 1. הוא יוצר עניין: אנשים מבחינים בו יותר ומתעכבים עליו יותר מפני שהוא שונה ולא צפוי. 2. הוא אומר משהו על הארגון עצמו: ארגון יצירתי ומקורי שחושב על כל פרט ומוכן להקדיש זמן לחשיבה מחוץ לקופסה.
ומה הדבר שהארגון רוצה יותר מכול מהאנשים שמבקרים באתר שלו?
לשמור איתם על קשר.
כל החלק התחתון של המסך הזה מוקדש לקבלת פרטי קשר. התמונות מתחלפות אבל הבקשה לקבל את המייל של המבקר קבועה. וכיוון שברור לארגון שאנשים לא יתעכבו לספק פרטים רבים, הם מבקשים רק את כתובת המייל. אחר כך כבר ייצור איתם קשר מישהו ממחלקת פיתוח המשאבים, יברר במי מדובר ויתחיל לפתח מערכת יחסים.
בהרבה מהאתרים הארגוניים שאתם ואנחנו משוטטים בהם עדיין מתבקש המבקר להקליק שוב ושוב כדי לקבל יותר מידע. באתר הזה, לעומת זאת, הניווט מתבסס כולו על גלילה ולא על הקלקה.
קל יותר לגלול מאשר להקליק. הקלקה היא פעולה שדורשת החלטה לעבור הלאה. בגלילה אתה ממשיך לשוטט בעמוד שבו אתה כבר נמצא. כך גדל הסיכוי שמבקרים ישהו באתר זמן רב יותר.
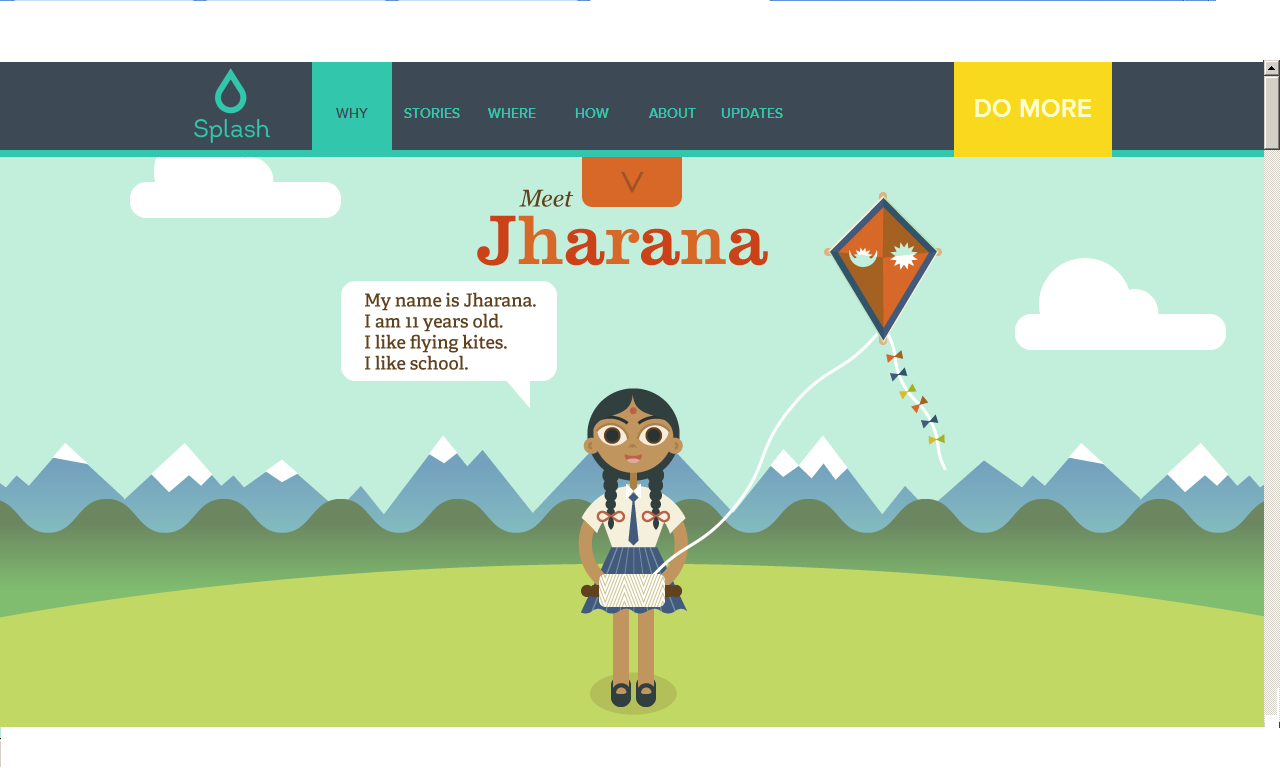
הלשונית הראשונה למשל מציגה את השאלה "למה?" (WHY). בתוך העמוד התשובה ניתנת בצורת סיפור ילדים מאויר וכדי להתקדם בו מתבקש המבקר לגלול מטה:

אפשר היה לייצר עוד סדרה של תמונות, להפיק סרטון או לכתוב טקסט מפורט אבל כאן בחרו משהו שימשוך את המבקר לגלול מטה ופנימה אל לב ליבו של הסיפור הארגוני. כדי לגרום לנו להסתקרן מספיק ולהגיע לתחתית הדף בחרו לספר לנו סיפור. ילדה קטנה שקל מאוד להזדהות איתה שואבת אותנו פנימה. היא פונה אלינו בגוף ראשון, מדברת ישירות אלינו. התורם והפוטנציאלי מתקשרים מיד עם מקבל השירות, עם מי שזקוק לתרומה שלהם. וכשהם מגיעים לסופו של הסיפור הם כבר יודעים לא רק את ה"למה" אלה גם את ה"מי" ואת ה"איך".
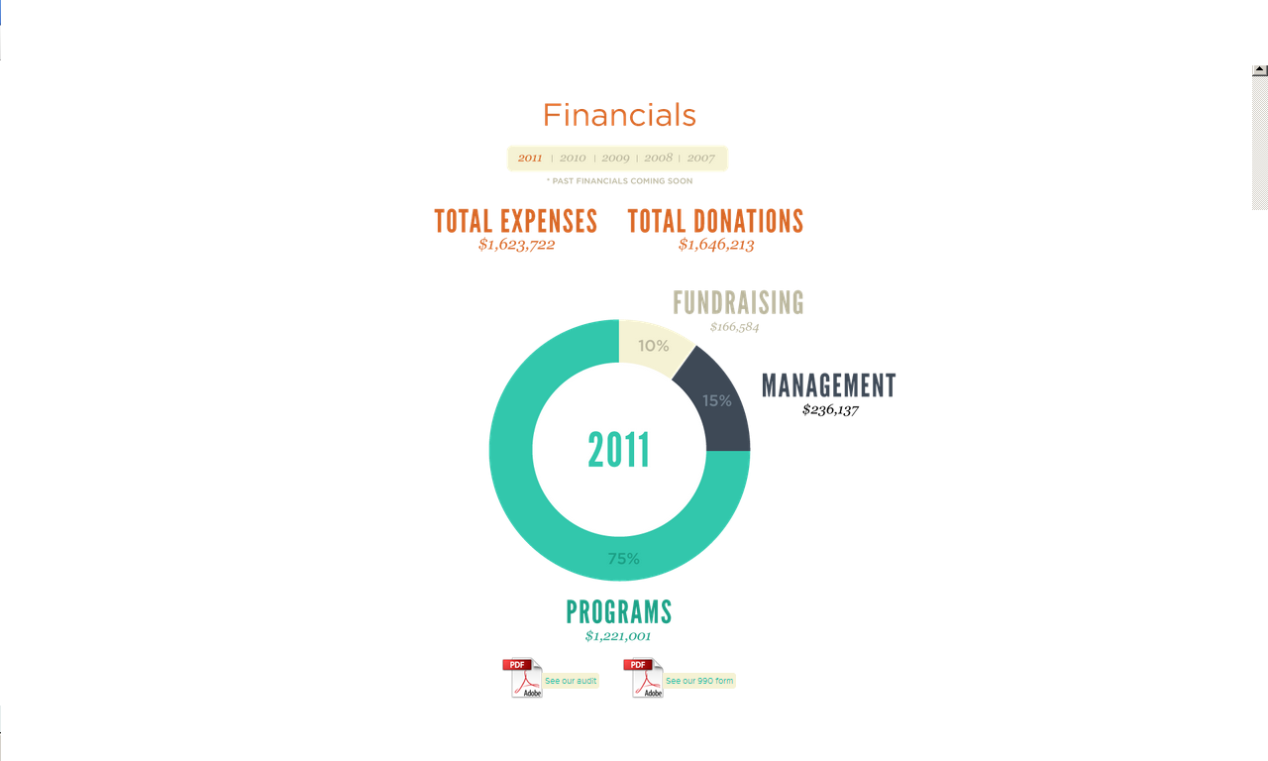
לפני שנעודד אתכם להמשיך ולשוטט באתר של ספלאש, יש עוד נושא אחד שרצינו להתעכב עליו: כיצד מציג האתר את המידע על מצבו הפיננסי של הארגון, נושא שלכל תורם רציני חשוב לקבל עליו מידע?
לא רק שספלאש מציג שקיפות מוחלטת, אלא שהוא מקדיש מקום של כבוד לנושא וקורא לילד בשמו: Financials. הוא מספק את כל הנתונים הפיננסיים מ-2007 (ספלאש נוסד ב-2006) ומבטיח להעלות נתונים נוספים.
הנתונים הפיננסים היבשים מוצגים באינפוגרפיקה יפה וברורה מאוד: כמה גייסו, כמה הוציאו ואיך מתחלקות ההוצאות (עוד על השימוש שאתם יכולים לעשות באינפוגרפיקה אפשר לקרוא ב-"איך להציג לתורם נתוני פעילות יבשים מבלי לשמוע נחירות"):

ספלאש לא מסתפק באינפוגרפיקה. כדי ליצור אמון מלא בקרב קהל היעד – התורמים – מספק הארגון בתחתית העמודPDF של הדוח שהוגש לרשם העמותות האמריקאי ואת ביקורת ספרי החשבונות וגם מעודד את התורם לפתוח, לקרוא ולבדוק: See our 990 form ו- See our audit. אי אפשר לבקש יותר.
האתר של ספלאש הוא לא חדשני ולא מספק בשורה חדשה בעיצוב אתרים בכלל או באתרי ארגונים אלכ"ריים בפרט. הוא גם לא מנסה להיות כזה. אבל הוא דוגמה מצוינת לעיצוב טוב: הוא שימושי להפליא לקהל היעד של תורמים ופוטנציאליים כי הוא ממוקד בצרכים וברצונות שלהם. הוא גם קטן ואינטימי מספיק ולא נותן למבקר את התחושה שצריך לבלות בו שעות כדי להבין מה עושים בספלאש. והוא גם אסתטי, יפה ומודרני. נעים לשוטט בו. הפתרונות הוויזואליים יפים ואלגנטיים. וכמו כל מוצר המעוצב היטב, חוויית המשתמש כאן קלה ואינטואיטיבית ומאפשרת לו למצוא בקלות את הדרך לתרומה.
*השימוש בלשון זכר נעשה מטעמי נוחות בלבד ואין בו כדי לפגוע ו/או ליצור אפליה כלשהי.


